
Generate PDF using html template and json data in power automate
Geting started with PDF4me
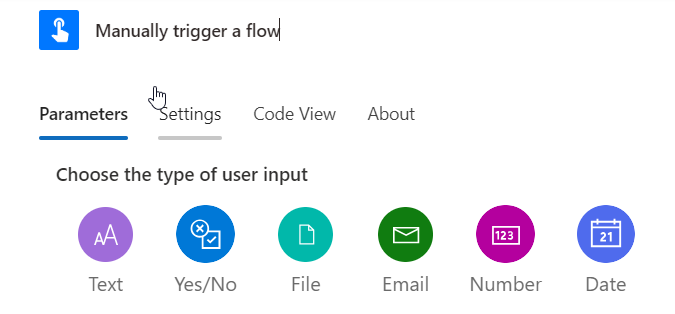
Step 1:
We support handlebars, mustache template syntax. Please see the handlebars{target=_blank} or mustache{target=_blank}

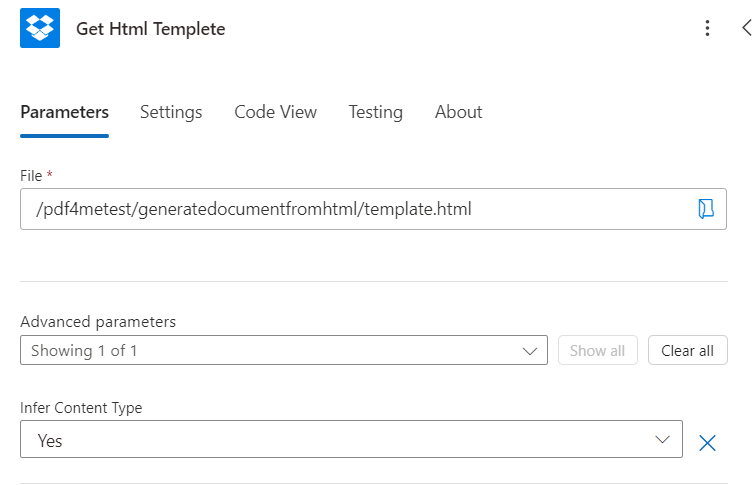
Step 2:
Html template file can be selected from dropbox/googledrive/sharepoint/azure bob storage. In this example dropbox is shown. Please see the example in the link below. In case you need help in creating a new template. Please reach us on support@pdf4me.com

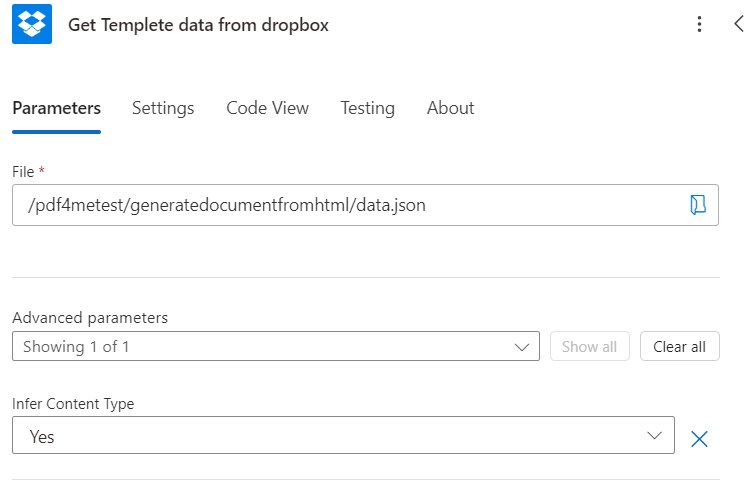
Step 3:
We support Json data format to replace in the template. Data can be either text or selected from file or storage. In this example selected from file. Please see also example Json data link below. In case you need help in creating a new template. Please reach us on support@pdf4me.com

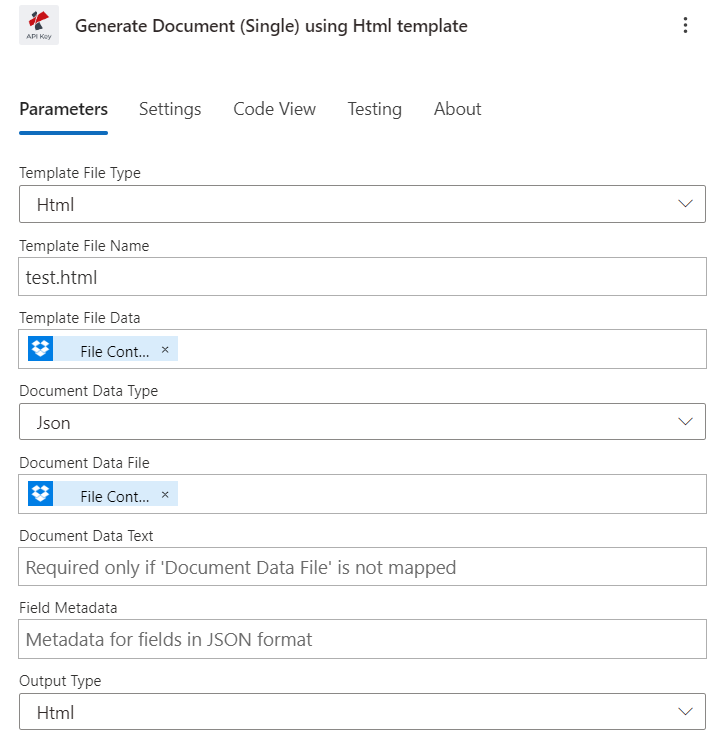
Step 4:
This step will merge the json data to html template and it will return html back. Output type of this step must be html.

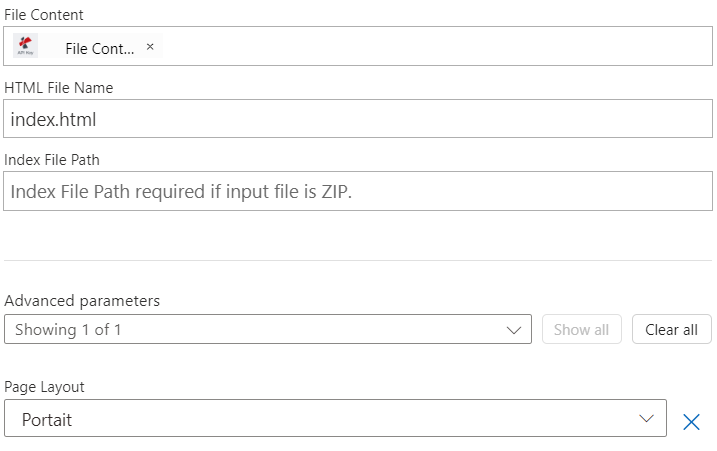
Step 5:
This step will convert html to PDF.

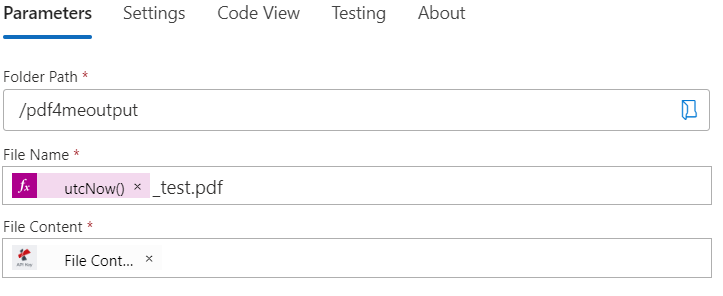
Step 6:
This step will save PDF to dropbox.

You can download the pdf template{target=_blank} and Sample Data JSON{target=_blank}